前端基础复习笔记(一)
HTML部分
HTML之块标签
块级元素:块级大多为结构性标记
有<h1>到<h6>标题标签,<div>标签 ,<p>标签,列表标签<ul>,<ol>,<hr>水平线标签,<table>表格标签,<form>表单标签
特点:块标签内展示的内容总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示.
HTML之内联标签
内联标签
特点:在html中内联标签,和块标签相对应,它以“文本模式”显示,即一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。
内联标签有<span>标签,超链接<a>标签,加粗标签<b>标签,规定字体属性的标签<font>.<font>标签常用属性有:color(文本颜色)、size(文本大小)、famliy(文本字体),等。还有换行标签:<br>换行标签可插入一个简单的换行符。 一般写在想要换行的那一行最后 .
<img>图片标签,可以插入图片,写法:
1 | <img src="" alt=""/> |
<i>斜体标签,<del>删除线,<u>下划线,<input>文本框,<textarea>多行文本,<select>下拉列表。
HTML之表格标签
表格标签
创建表格:<table> 标签定义 HTML 表格 一个 HTML 表格包括 <table> 元素,一个或多个 <tr>、<th> 以及<td> 元素。 <tr> 元素定义表格行,<th> 元素定义表头,<td> 元素定义表格单元。
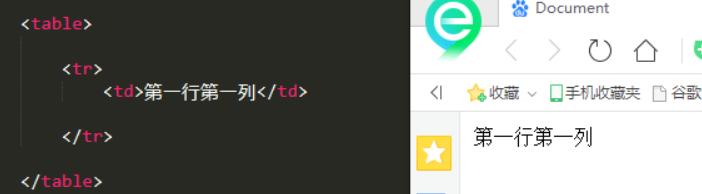
定义一行一列表格:

定义二行三列表格:

标签属性:<table>标签的属性有:border设定表格边框的宽度。cellpadding规定单元边沿与其内容之间的空白。cellspacing规定单元格之间的空白。width规定表格的宽度。
合并单元格:在完成表格的创建后可以通过colspan和rowspan进行单元格合并。
colspan是横向合并 colspan属性用在td标签中,用来指定单元格横向跨越的列数
rowspan是纵向合并 rowspan属性用在td标签中,用来指定单元格纵向跨越的行数

HTML之网页表单
如何创建表单
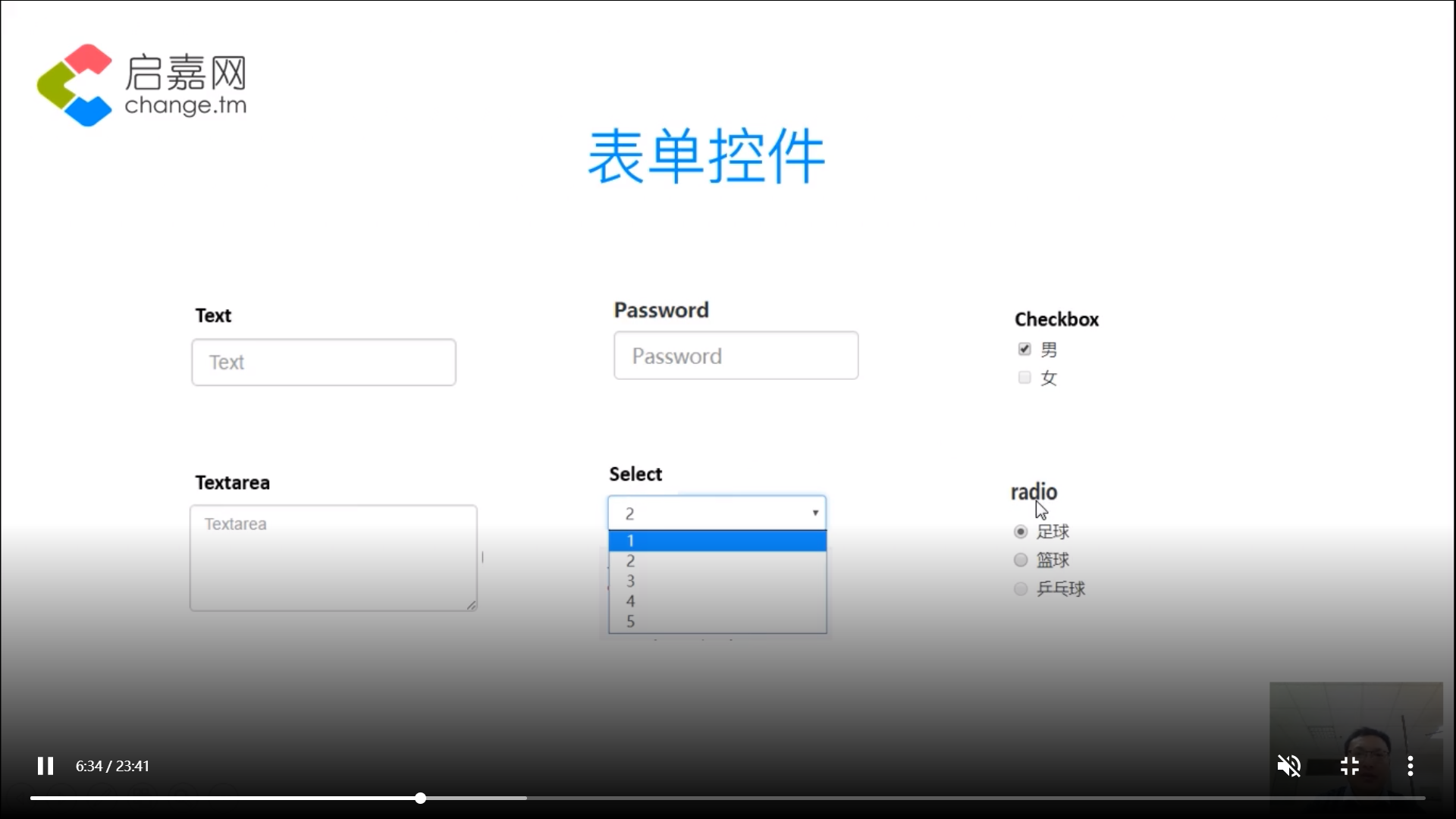
表单的控件:

表单按钮:

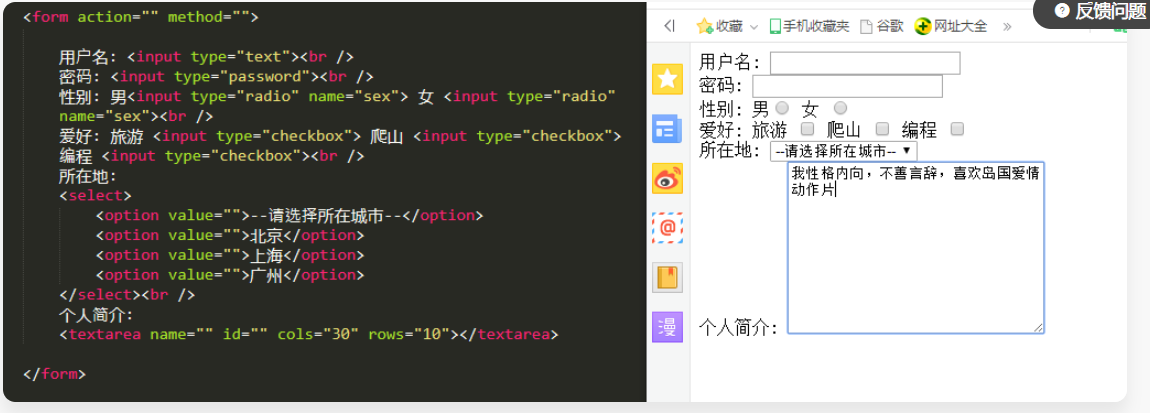
form标签来创建表单

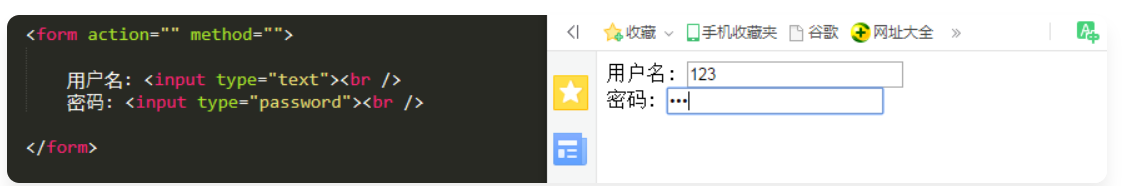
文本框
这里使用的是input标签,当type属性值为“text”时可以显示文本内容,通常用户用户名等信息的填写
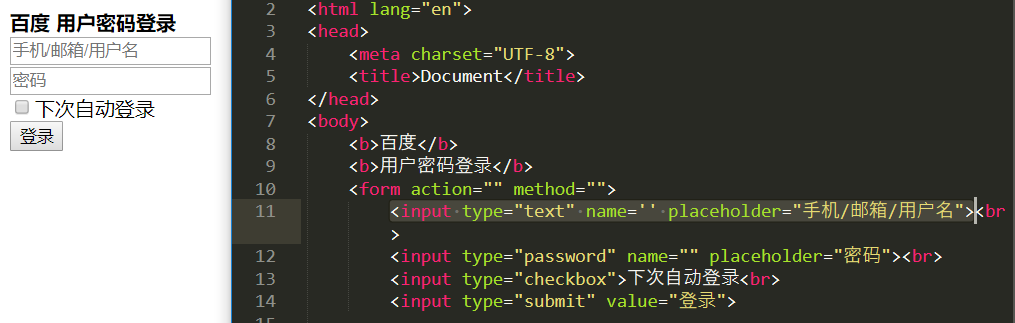
文本框显示提示字符,输入时消失:
1 | <input type="text" name='' placeholder="手机/邮箱/用户名"> |

密码框
当用户输入的是密码时就要设置input标签的type属性值为“password”时就是实现密码框的功能

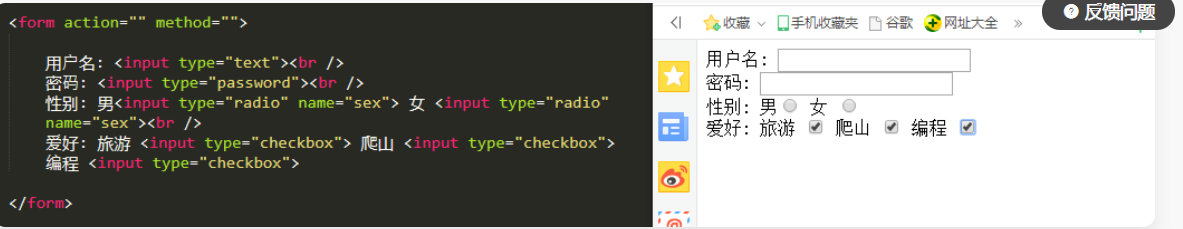
单选按钮
input标签的type属性值为“radio“

图中的name为分类 因为不写name的情况下,两个都可以选。而checked可以设置默认选项
多选框
有的时候我们会给用户选项来供用户选择,比如省市区的选择,那么这时就要设置input标签的type属性值为“checkbox”来实现多选功能,和单选一个,我们也需要设置name属性,如果有一个需要默认选中的话也要使用checked属性

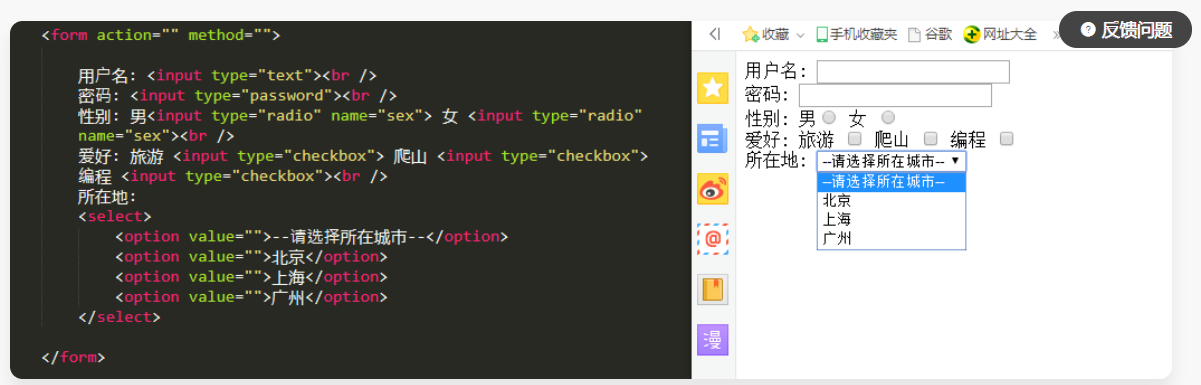
下拉框
如果有的时候不方便用户输入内容,比如省市区,用户写错了字会很麻烦,那么这时就要在select标签中使用option标签来实现下拉框的功能了,这样直接给用户选项让用户选择,就不必担心用户写的字会错,而且可以根据不同的省份自动显示不同的市,也方便了用户的操作

可以使用selected=””来设置默认选项
文本域
1 | <textarea></textarea> |
当我们的内容过长,例如想写一篇文章保存到数据库,明显普通的文本输入框就无法使用了,或者体验不好,这时我们用到了一个新的标签:textarea 来完成长文本的操作

文本域中的colspan作用是控制文本域的行数,也就是他的宽度。rowspan的作用是控制文本域的列数,也就是他的高度
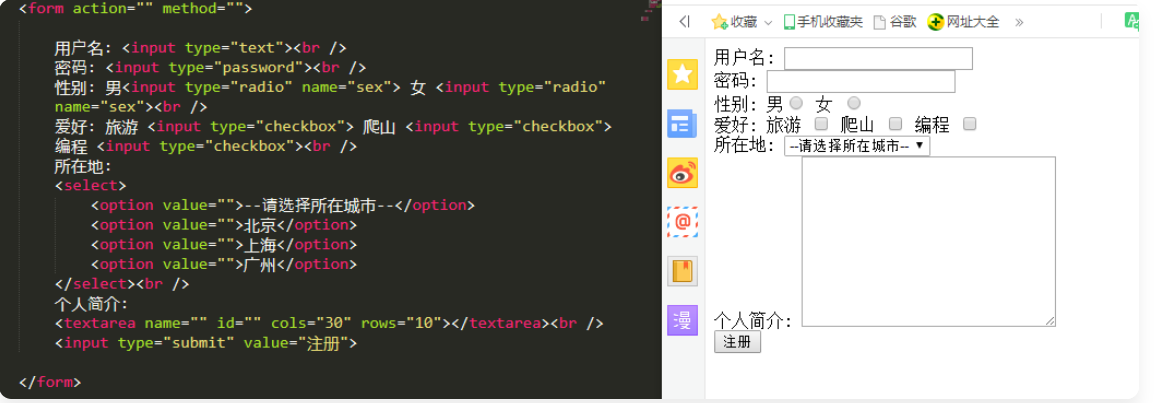
提交按钮
1 | <input type="submit" value="注册"> |
当我们的表单内容都填写完成,如何告诉后台我所提交的数据都有什么呢?这时就需要添加一个提交按钮,而用到的同样是input标签,只不过type属性改为了“submit”

value可以设置按钮的名字
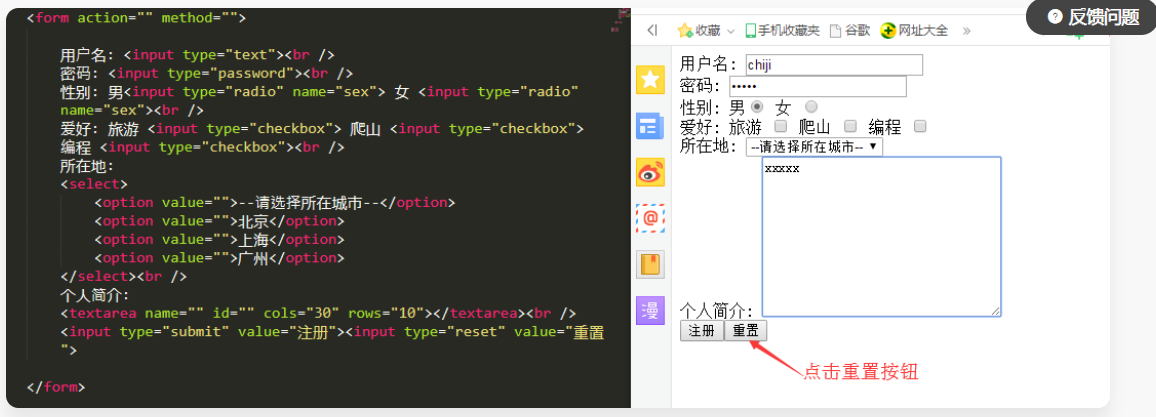
重置按钮
当我们写了很多东西后发现写的不对,我想全部信息都重新写,这时应当使用表单中的重置按钮,也就是input标签的type属性设置为reset,这样当我们点击重置按钮的时候会自动清空当前表单的所有内容
1 | <input type="reset" value="重置"> |

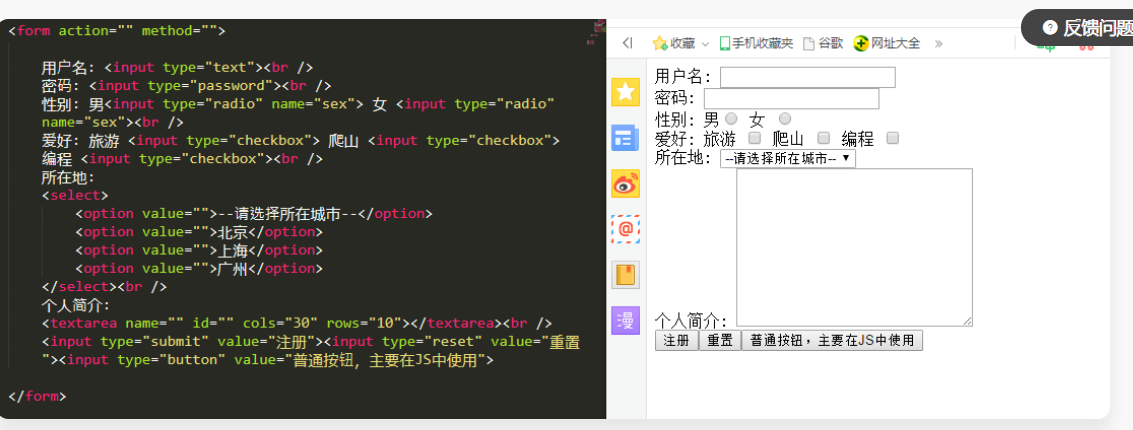
普通按钮
当然,实际开发的时候不止提交按钮和重置按钮,有时候我们需要一个按钮来完成特殊功能,比如删除某一行内容,比如改变某区域颜色等等,这时候就用到了普通按钮,也就是设置input标签的type属性为button,具体实现什么样的效果只要通过js来设置就ok啦
1 | <input type="button" value="普通按钮"> |

css部分
css样式
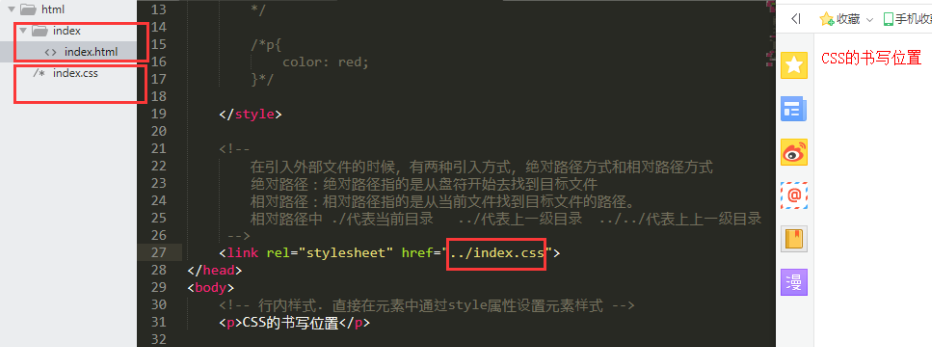
css的样式主要分为行内样式、内部样式和外部样式,它们的作用是一样的,只不过书写位置不一样而已。
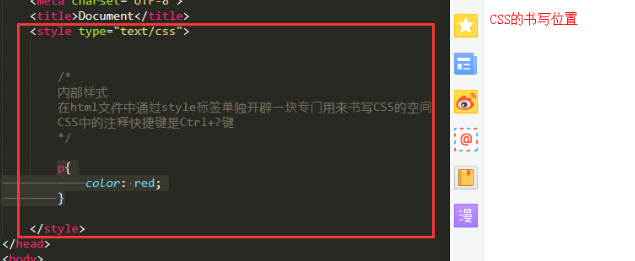
内部样式的书写位置:写在<style>里

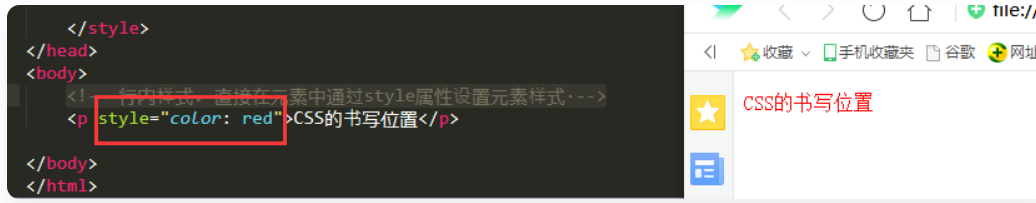
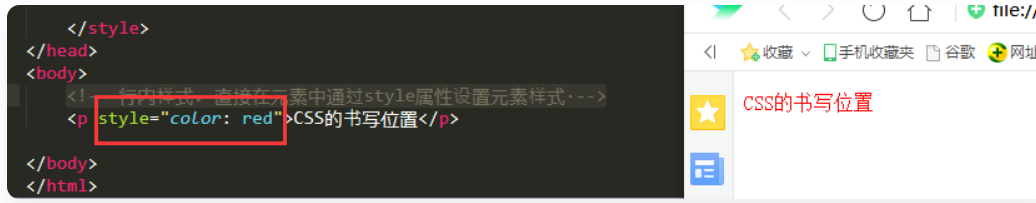
行内样式的书写位置:写在标签里面

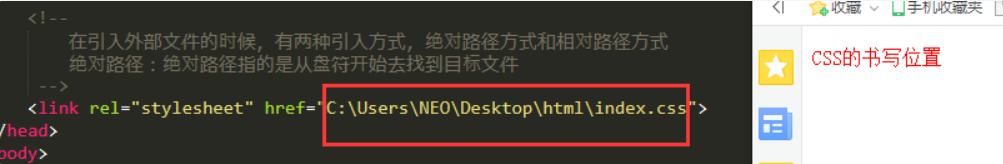
外部样式的书写位置:<link>引入

绝对路径和相对路径的引入:
绝对路径:

相对路径:

就近原则:多种样式综合使用,谁离着目标标签近,谁就先起作用.css样式的优先级是行内>内部>外部。不过当外部比内部离目标标签近时,外部高于内部。因为就近原则,htmlcss的代码解析时从上往下解析,外部引用会覆盖内部引用,从而优先级大于内部。
css基本选择器和优先级
css选择器:css选择器可以为拥有指定属性的 HTML 元素设置样式,主要包含标签选择器器、类选择器、id选择器以及群组选择器等等.
标签选择器:

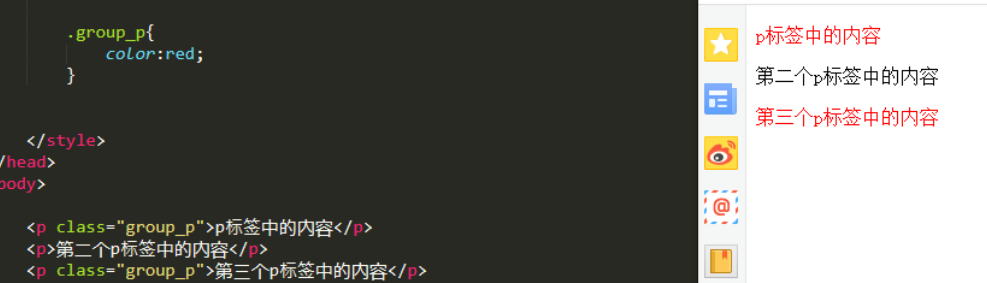
类选择器:
id选择器:
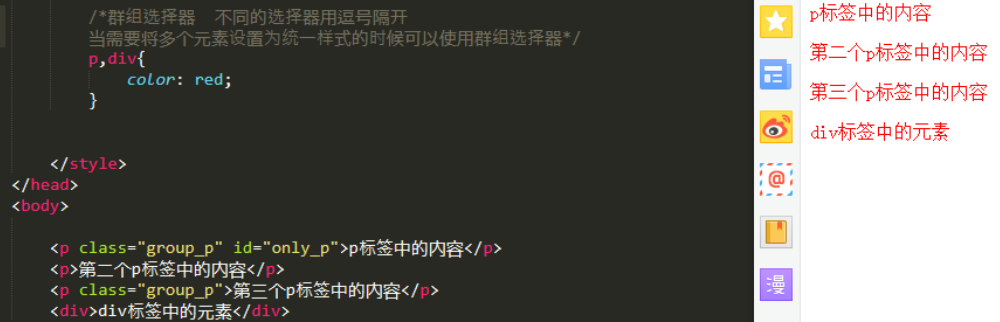
群组选择器:
css选择器的优先级
css选择器的优先级从高到底排列是id选择器>类选择器>标签选择器
css选择器的权重
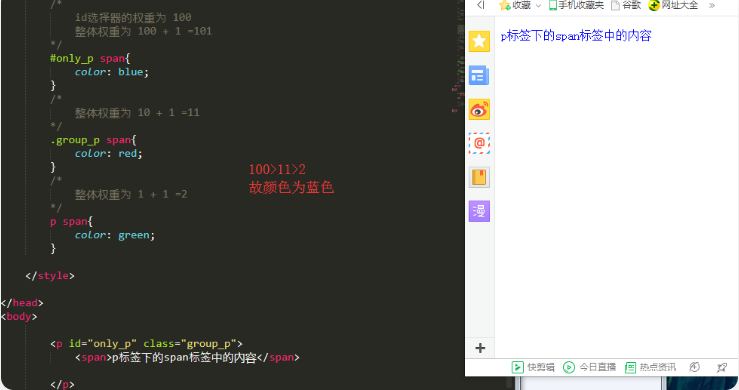
后代选择器:
css选择器的权重计算:多种选择器同时作用于同一标签,权重该如何计算?id选择器的权重为100,类选择器的权重是10,标签选择器的权重是1。
权重计算案例:
css盒子大小和边框
网页盒子页面显示: 网页盒子默认没有大小
网页盒子默认没有大小
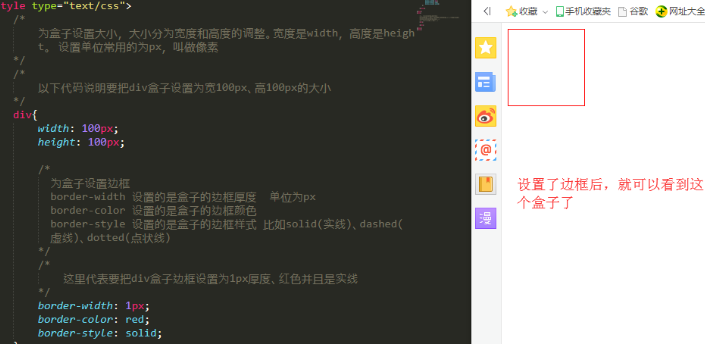
网页盒子高度宽度和边框:
边框属性设置:综合写法
1 | border:1px solid red; |
分开写法:
1 | border-top:1px solid blue; border-bottom:2px dashed red; |
css盒子位置调整
初识margin:margin也叫边距,是盒子与盒子之间的间距,有margin-top(上边距) margin-bottom(下边距) margin-left(左边距) margin-right(右边距)
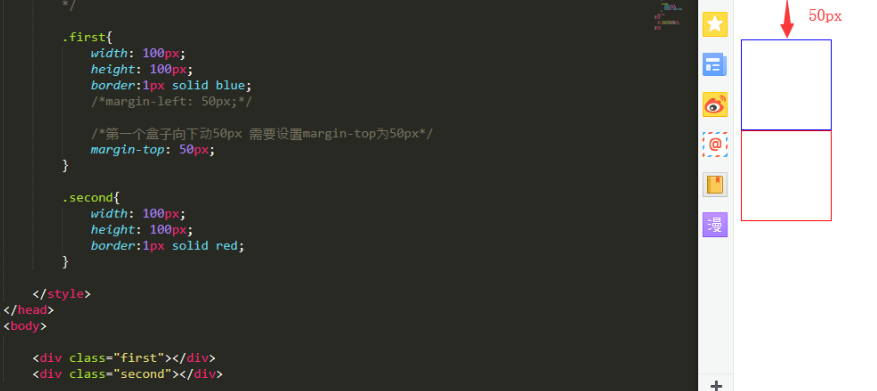
盒子上下外边距的调整:
盒子向下移动位置的调整:
margin使用的问题:页面不显示的情况

margin的写法:
- margin:10px; 上下左右外边距都是10px
- margin:10px 20px; 上下边距10px,左右边距20px
- margin:10px 20px 30px;上边距:10px 左右边距:20px 下边距:30px
- margin:10px 10px 10px 10px; 上:10px 右:10px 下:10px 左:10px
盒子内容调整
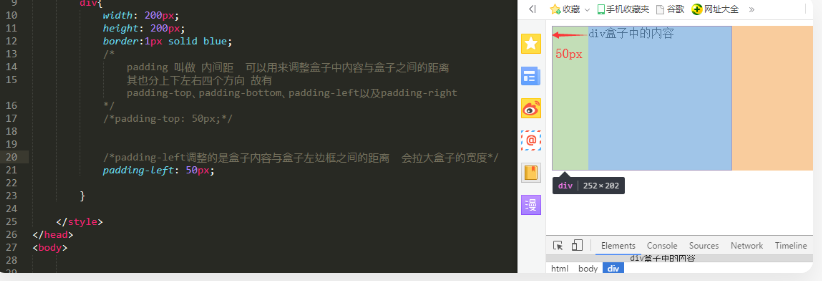
padding:padding叫做内间距,它可以调整盒子与内容之间的间距,它也有上下左右四个方向,所以有padding-top(上内间距) padding-bottom(下内间距) padding-left(左内间距) padding-right(右内间距)
padding-top的设置:
padding-left的设置:
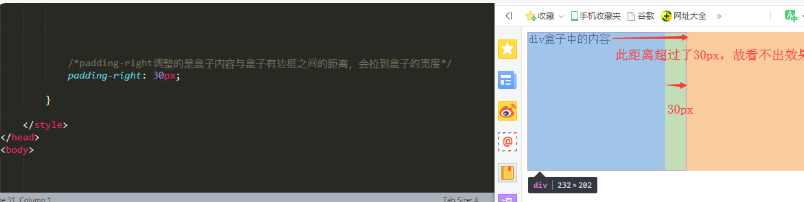
padding-right的设置:
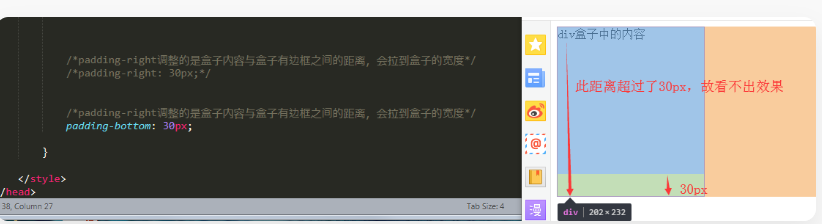
padding-bottom的设置:
padding写法:
padding:30px;上下左右间距是都是30px;
padding:30px 20px; 上下间距是30px ,左右间距是20px;
padding:30px 20px 50px ;上间距是30px,左右是20px,下间距是30px;
padding:30px 20px 20px 50px;顺序是上,右,下,左。
css字体调整
字体样式:用于在html中设置字体样式,包括大小、颜色、类型、粗细等
字体大小:浏览器默认字体大小为16px;
1 | font-size:20px 修改字体大小 |
字体颜色:
1 | color:red; |
字体类型:
1 | font-family:'宋体'; |
注意:我们想使用的字体类型需要我们的系统中有这个字体
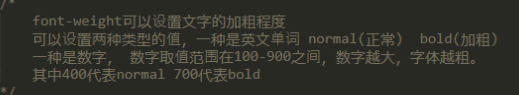
文本加粗:
1 | font-weight:bold/font-weight:700; |

文本修饰:
1 | text-decoration:line-through; |

a标签下划线去除:
1 | text-decoration:none; |
文本在盒子中的位置:文本在盒子中默认的位置是左上角
设置文本居中:
1 | text-align:center; |
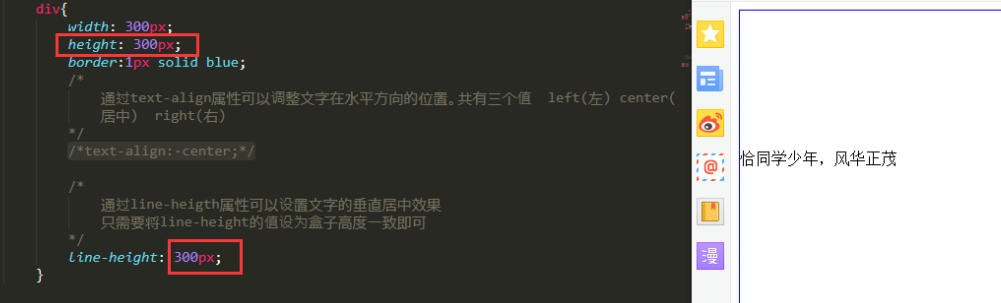
设置文本上下居中:
css背景颜色
背景颜色:通过16进制色值或者RGB值和颜色单词等来设置div或者网页的背景
使用颜色单词:
1 | background:blue; |
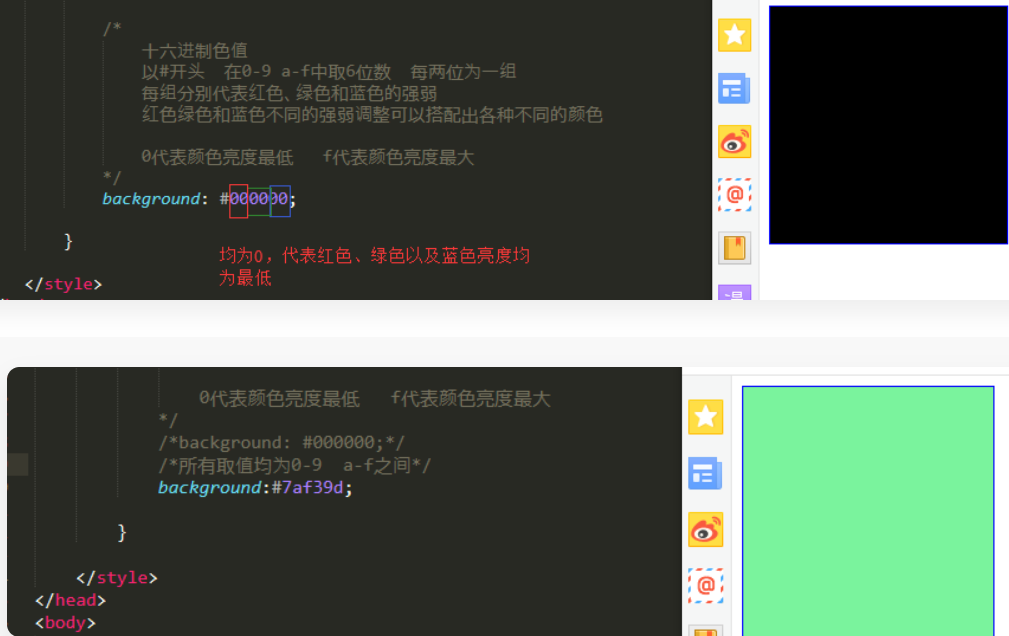
使用16进制色值:
通过三组十六进制的数值来设置颜色:
可以理解为红色、绿色和蓝色三个灯泡,都最低,代表三个灯都关闭,就会变黑。都最高,就会变成白茫茫一片,即为白色

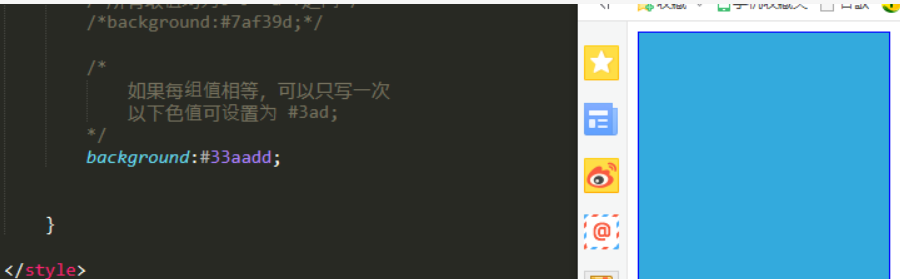
当每组值相同,可以省略其中一个值,简写成:
使用RGB色值:RGB值也是我们常用的设置色值的方式,通过三组(分别为红,绿,蓝)设置一个0-255的值来代表一个对应颜色的亮度,通过组合,生成不同的颜色:

css背景图片
默认设置背景图片
默认情况下,设置的图片会在水平方向和垂直方向铺满整个盒子大小,不足的位置会重复背景图来铺满:
1 | background:url('1.jpg'); |
让图片横向铺满该如何做:
通过给background-repeat属性设置repeat-x值来设置横向重复
1 | background-repeat:repeat-x; |
让图片纵向铺满又该如何做:
通过给background-repeat属性设置repeat-y值来设置纵向重复
1 | background-repeat:repeat-y; |
只想要我原本的图片,不想让图片重复,这时候该怎么办:
通过给background-repeat属性设置no-repeat值来设置不重复
1 | background-repeat:no-repeat; |
设置背景图片位置
用到了background-position属性
Background-position的值有两个,第一个代表图片在x轴上的位置 第二个代表图片在Y轴上的位置。如果两个值都为0,和图片默认位置是一样的,不会有什么变化
1 | background-position:0px 0px; |
X轴上可以向左移动也可以向右移动,Y轴上可以向上移动也可以向下移动。
规律:图片向右移动为正值,向下移动为正值; 图片向左移动为负值,向上移动为负值。
我们图片想隐藏一部分内容,或者中只想显示图片的某一部分该如何做:
1 | background-position:-100px 0px; |
1 | background-position:0px -100px; |
我们有需求想要让图片左右居中,上下也居中该怎么办:
1 | background-position:center center; |
快捷设置某个位置的方法:
1 | background-position:right top; |
css相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
对象不可层叠、不脱离文档流,参考自身静态位置通过top,bottom,left,right定位,并且可以通过z-index进行层次分级。
1 | position-relative |
css绝对定位
absolute绝对定位:脱离文档流 通过top,bottom,left,right定位。选取其最近一个具有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
1 | position-absolute |
css浮动
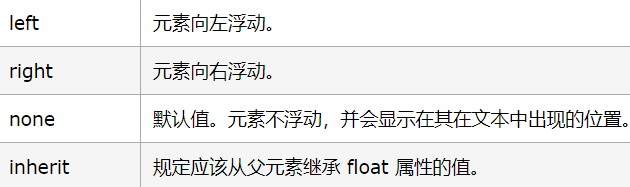
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止*。浮动会脱离标准文档流
1 | float:left; float:right;float:none; float:inherit; |

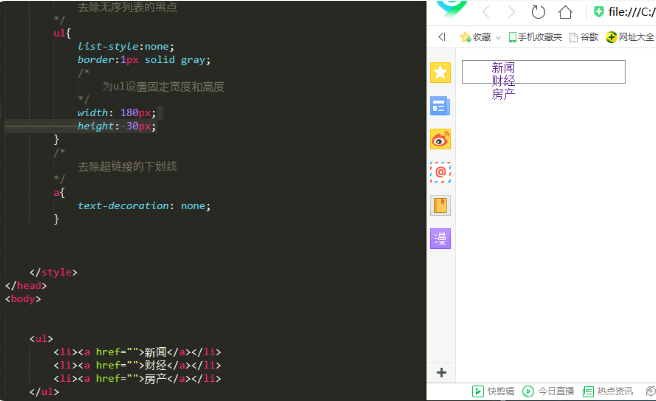
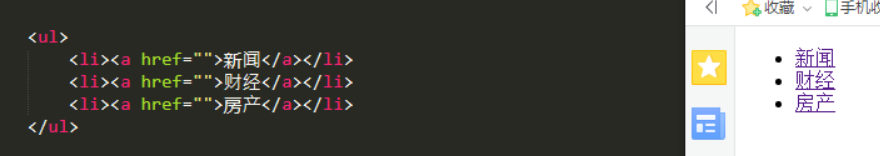
浮动案例: 无序列表制作导航
默认无需列表样式是纵向排列:

去除无序列表和超链接下划线: