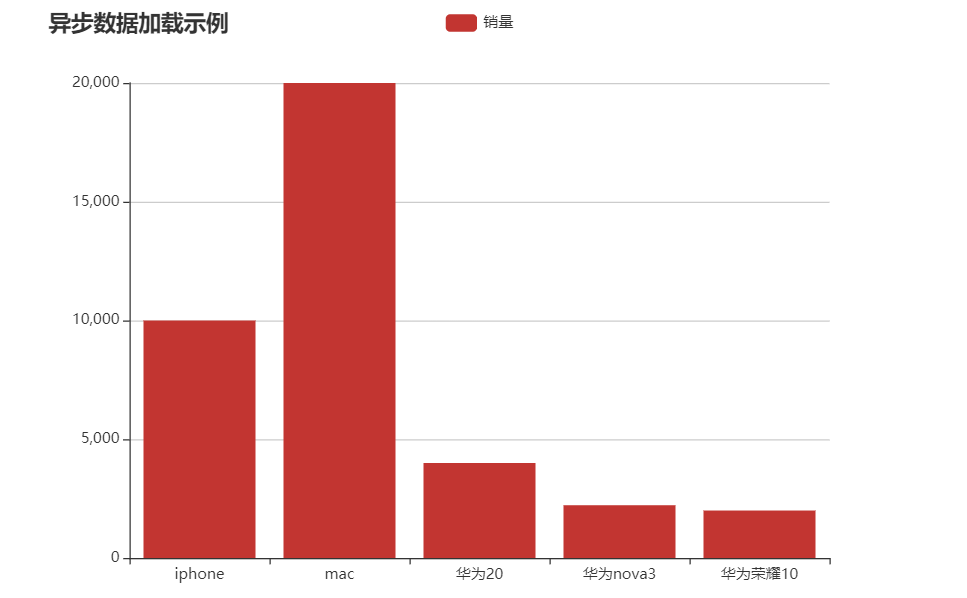
一个随笔,写一个学校布置的作业,用到了ECharts,第一次接触,实现了项目中的异步数据加载,按照文档,自己没能实现,换一种小思路成功实现,当时,拿到了值,可是没能渲染成功,解决了之后,还是很有必要记录一下,毕竟太菜了…

ECharts
项目需求
通过接收从php后台返回的json数据,使用ajax异步请求,实现echarts的异步数据加载
代码一看,什么都明白了….
实现
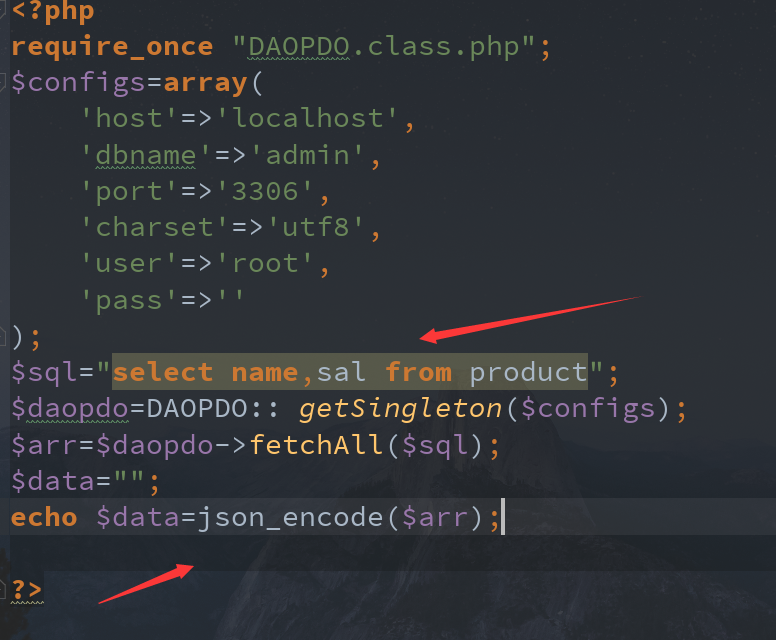
后台数据返回

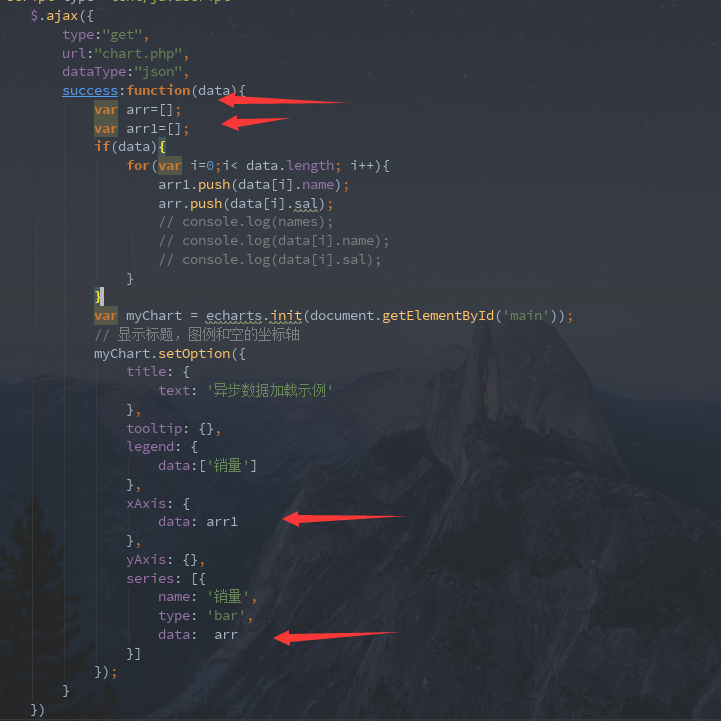
页面接收

通过ajax请求拿到json数据 生明两个空数组,拿到值丢到数组中,注意 success成功之后 拿到通过遍历出来的两个数组,填充到data:中,完成数据展示
其实是很简单的问题,多总结,多练习,多读文档是真的重要!!!