微信小程序中this指向
最近在学习微信小程序,踩了一个this指向的坑,记录一下.

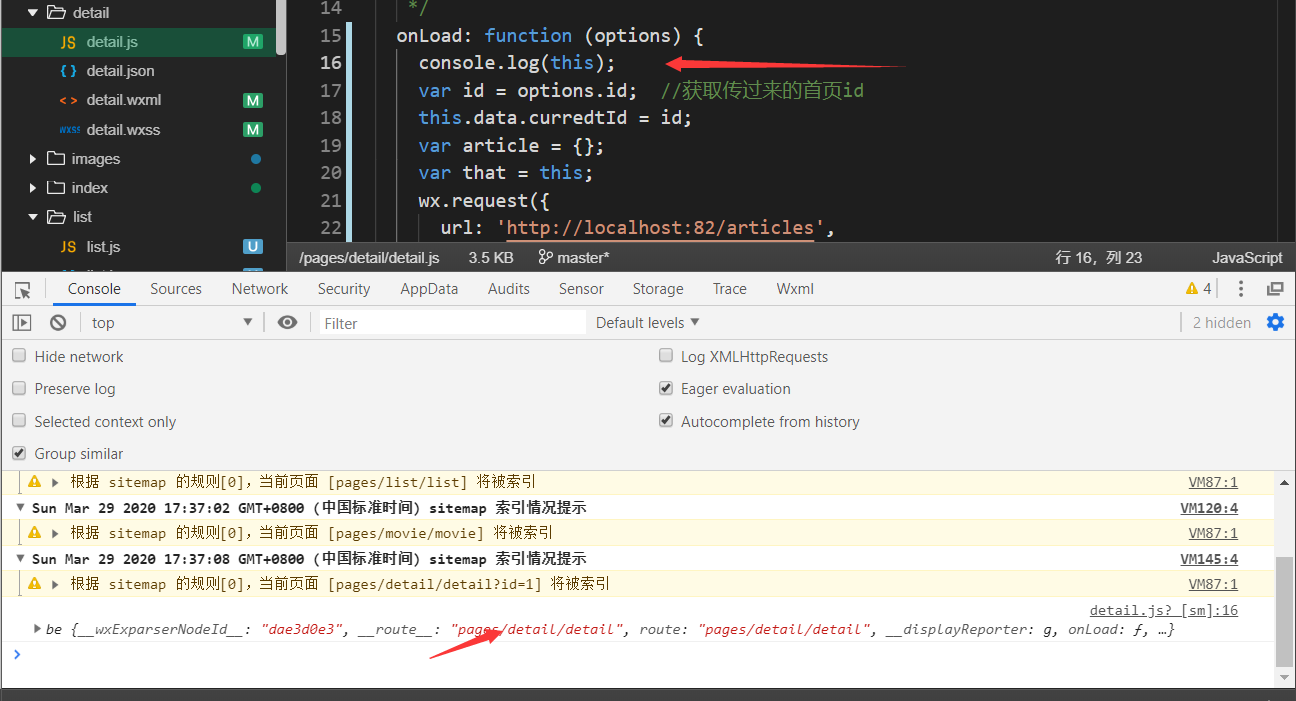
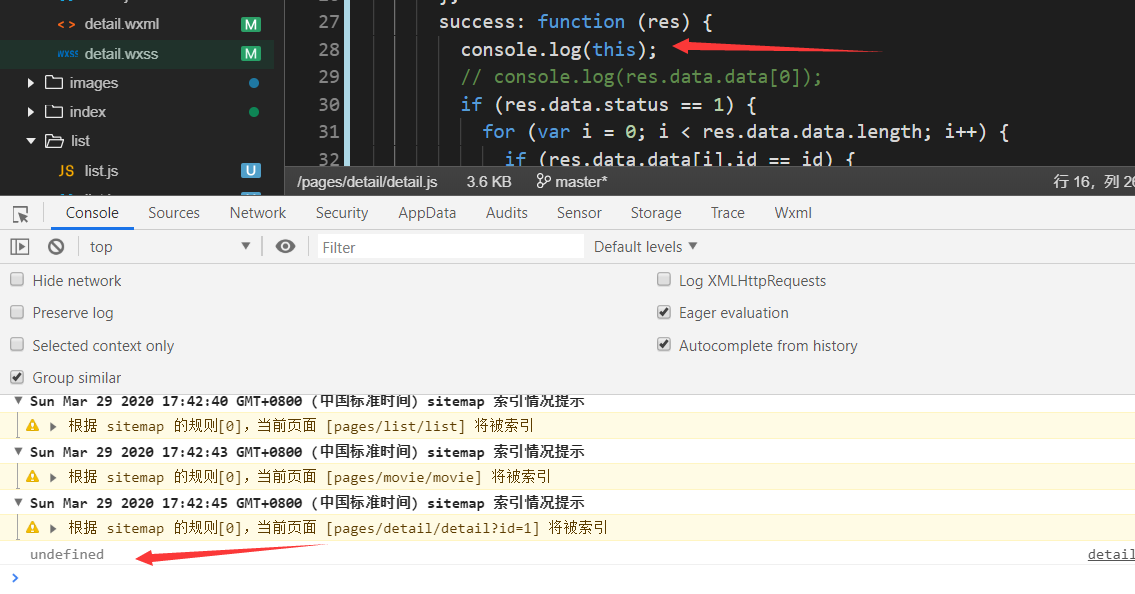
图片中可以看到 页面加载函数中的this是page的全局this

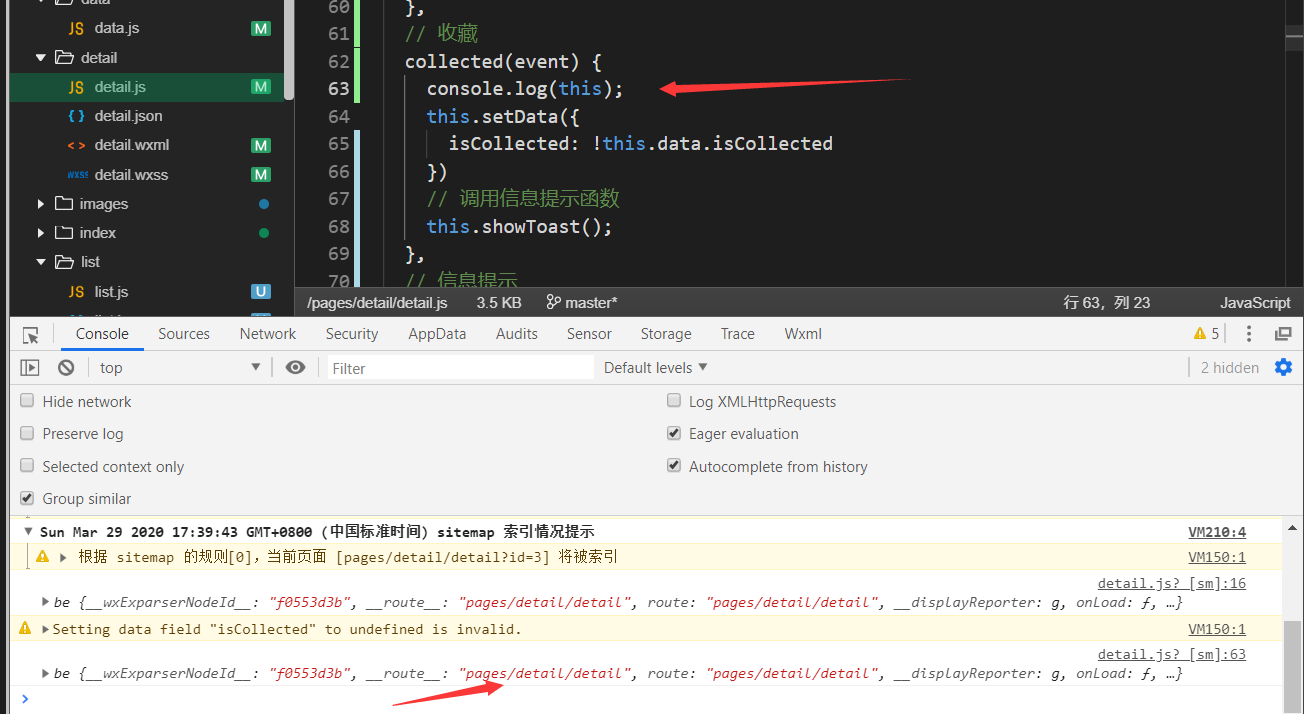
同样在我自定义的函数中,this也是全局this,这都没有什么问题. 问题出在闭包函数

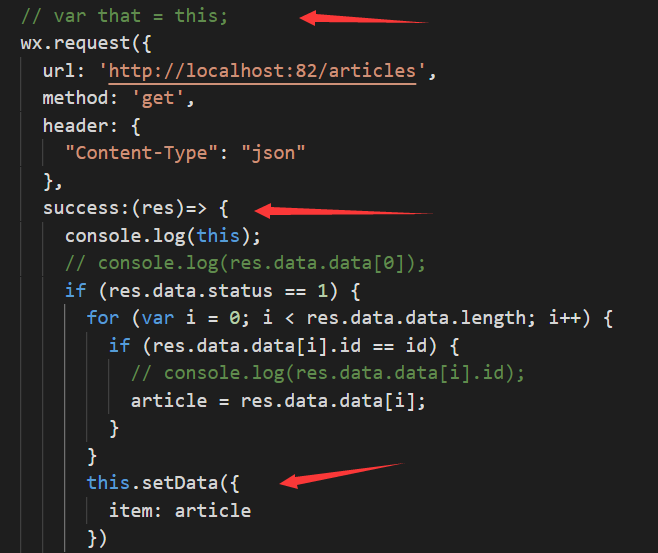
可以看到当我使用wx.request({})来请求api接口时,success回调函数中的this是未定义的。这就有问题了,当我们想把接收到的接口数据返回给视图页面时,一般要用this.setData({})进行设置,要解决这个问题很简单,两种方法.
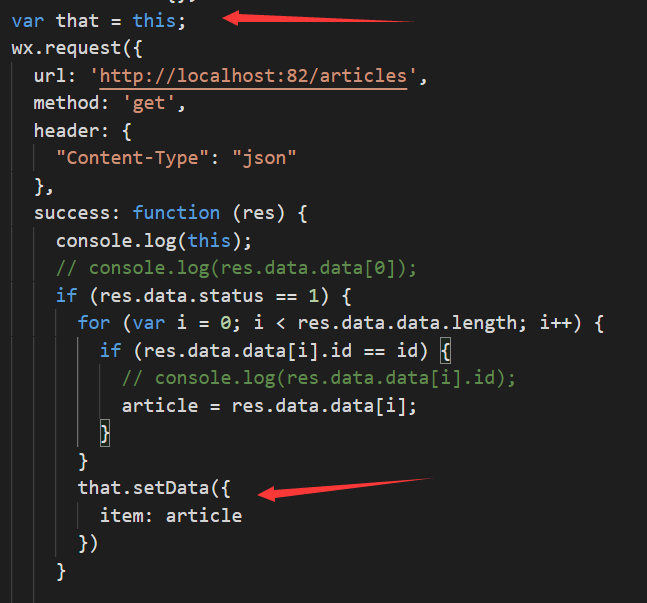
第一种解决方法
在请求的外部也就是全局this的作用域下声明一个变量 来接收全局this

第二种解决方法
使用es6的箭头函数
小程序中箭头函数中的this是指的是父作用域的this. 箭头函数根本没有自己的this,它的this是继承外面的,因此内部的this就是外层代码块的this。