这个h5项目是公司一个大佬写的,react+ts的框架,然后放到了app里面,其他手机一切正常,在一个安卓8.1的vivo手机上样式不正常.并且vivo手机的浏览器直接打开h5也是正常的,所以比较奇怪,特此记录一下.
发现问题
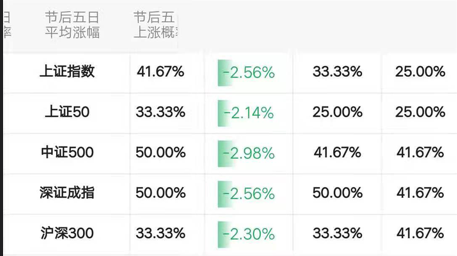
在vivo手机上样式效果

很明显的看到,表头的内容有一部分没出来.
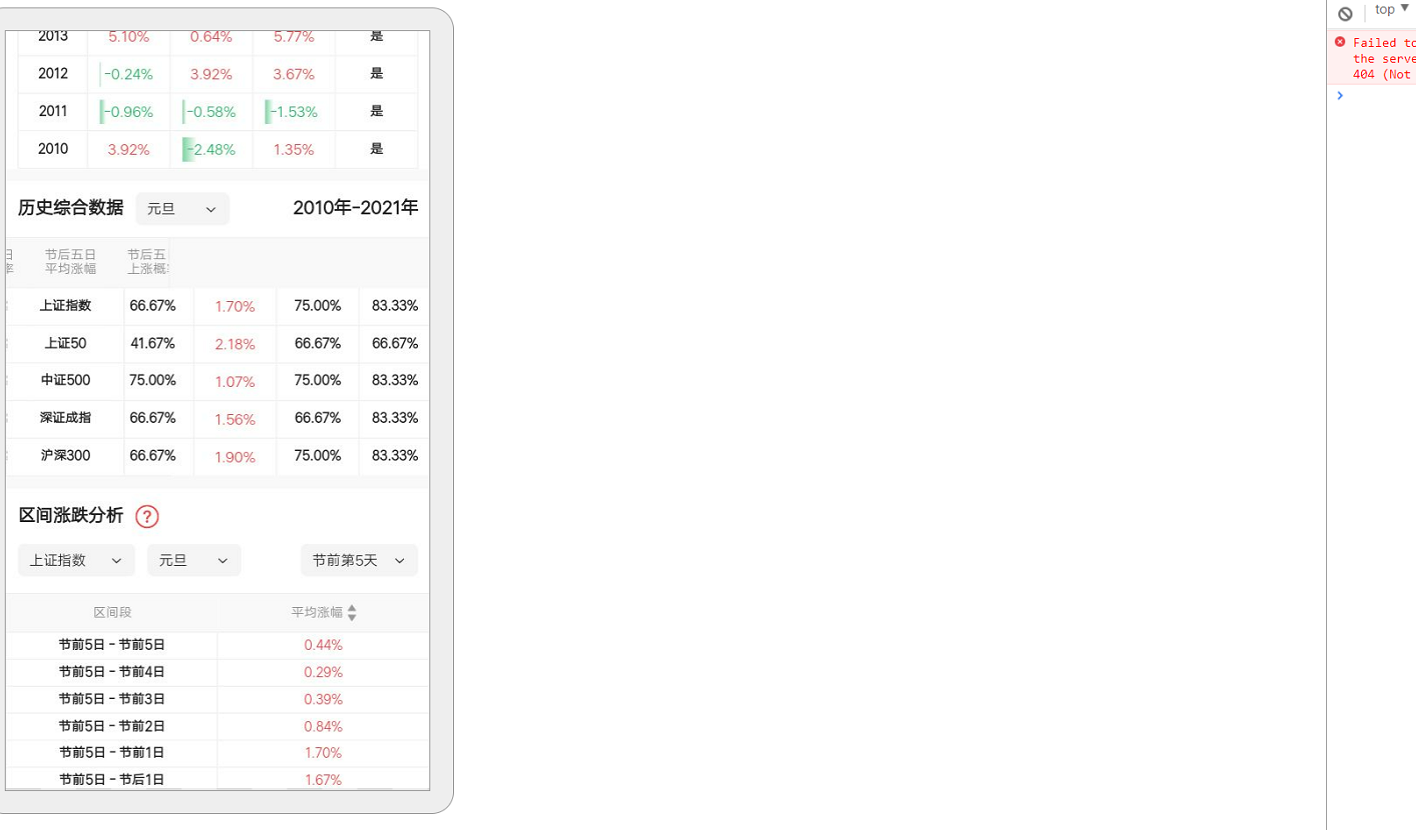
我们再来看一下正常的效果.

我们表格的效果是固定左侧一列,然后可以滚动表格(scroll),既然在vivo手机上没出来,那我们只好在电脑上调试一下,看是哪个样式出了问题.
调试方法
Android
本次调试环境基于安卓和win
怎么做
- 安卓机+数据线+chrome
- 使用数据线连接手机和电脑
- 打开手机开发者模式:设置=>关于手机=>版本号=>连续点击
- 找到手机的开发者选项=>打开USB调试
- 将手机内app里的H5打开
- 在电脑上的chrome地址栏内输入
chrome://inspect/#devices - 等待几秒,正常情况下就会出来我们的h5链接
- 如果按照上述步骤出不来,检查一下数据线是否可用,一般情况都是数据线的问题.
上面的工作做完,我们就成功的在电脑上看到了如下页面:

这样我们就可以愉快的调试了.
分析解决
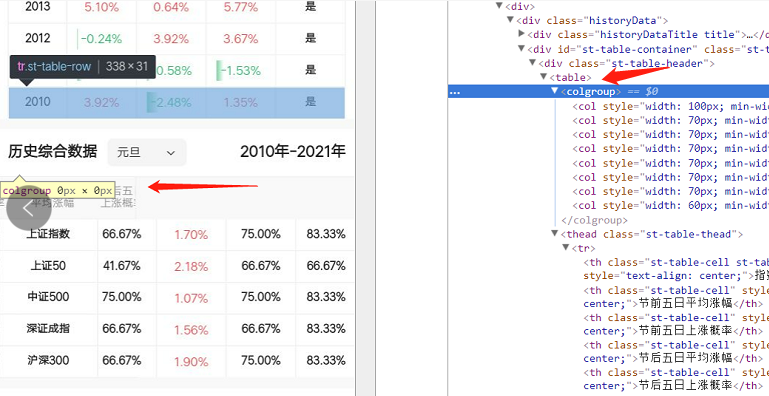
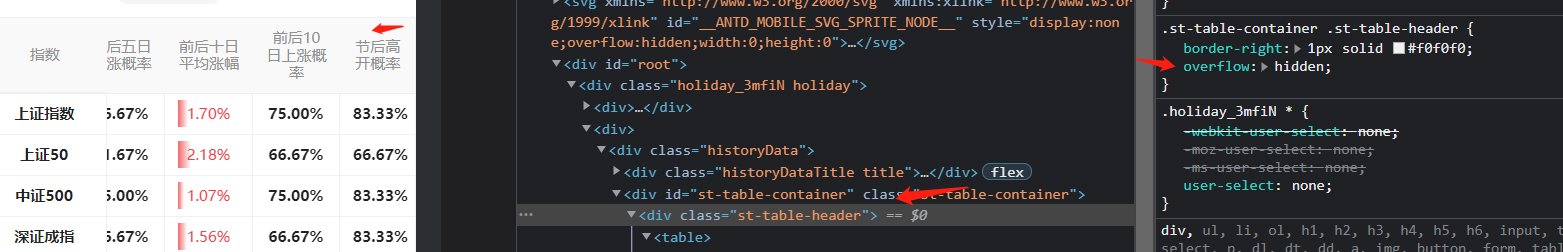
起初,我去看表头的样式,发现了如下问题:

colgroup是0px,但是修改col的样式也的确有响应.
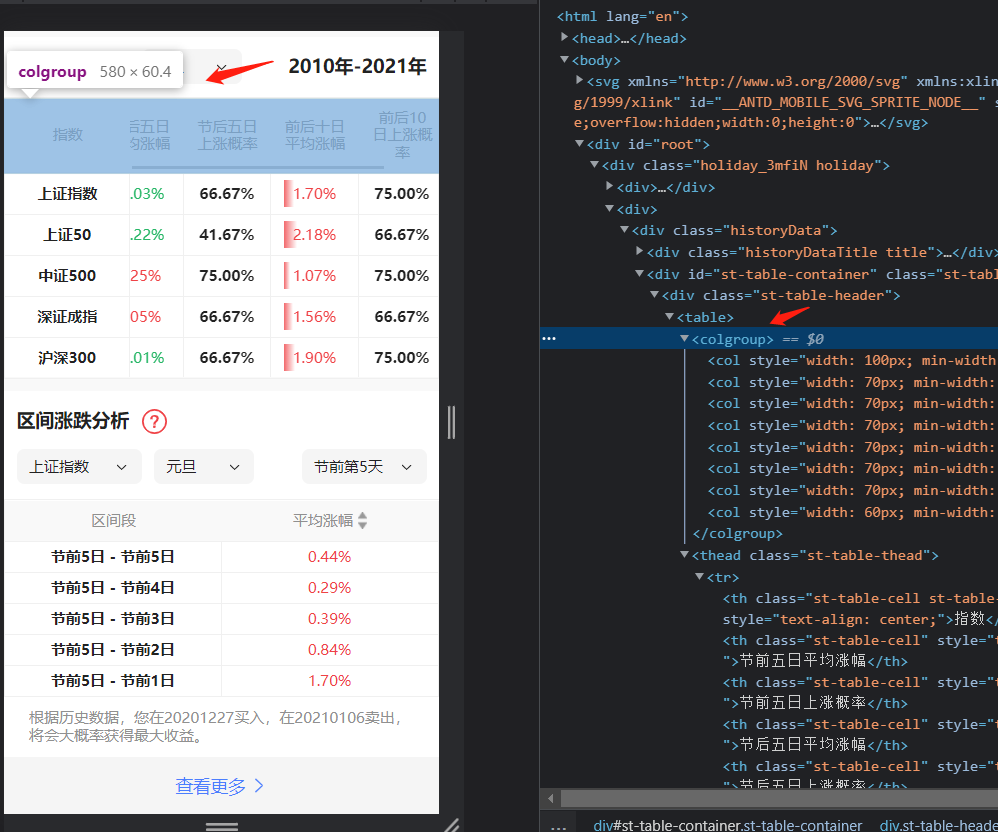
我们来看一下正常情况下:

然后,我就想是不是这个样式在这个vivo上不起效果,经过查阅了资料,和自己一番调试后发现没效果. 然后公司大佬一出手,瞬间定位了问题,是浮动的问题.
原本我们的overflow是这样的:

设置了overflow:hidden 正常情况下一切正常,拖动表格也可以正常显示,在我们的vivo手机上面还是上面的样子,不起效果.然后我们把vivo手机上的overflow属性删除之后,发现正常了,但是在其他手机和浏览器就不正常了.那我们就得从overflow的几个属性下手了.看一下overflow的几个属性:
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
|---|---|
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 (始终显示滚动条) |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。(必要时显示滚动条) |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
因为我们的表格是一个可滚动的表格,表格下方是有一个滚动条的,所以我们可以考虑一下scroll,auto两个属性。经过测试发现,将overflow设置为overflow:auto scroll 后在各个机型样式都正常了。这样,我们的表头和表格内容都可以滚动,在我们滑动表格时就会一起滚动. overflow设置两个值的情况下,一个代表overflow-x的值,一个代表overflow-y的值. 我所理解的我们只需要设置overflow:auto,必要时显示滚动条是可以解决这个问题的,因为我们用不上基于y轴的情况。但是这样设置在这台vivo手机也是不行的,所以尝试写两个值的方式,我们给overflow设置两个值得情况下,在这个vivo手机上面也是不兼容的,会自动删除掉,从而达到了我们的目的.